Google Maps Sustainability Feature
Adding a sustainability score feature to places on Google maps

Project Details
Type
Conceptual project | Adding a feature
to existing app
Emphasis
UX research, Iconography, Behavior change
Length
3 weeks, June-July 2022
Tools
Figma, Figjam, pen and paper
Role
UX researcher, UX & UI designer
Background
This project started with frustration and a lot of questions : why is it so hard to make eco-friendly decisions in day to day life? Is it safe to throw away batteries? Is this plastic recyclable? What is the difference between non-gmo and organic or are they the same?
Problem
Solution
It’s hard to make the most sustainable choice
How might I make it easier to make eco-friendly decisions?
This question lead me to think about places I am already spending time in vs wishing there was another app or site to use. For me, the app I use the most is google maps - it helps me make decisions about travel, shopping, dining, etc
So, if I wanted to make more eco-friendly decisions, and I was making the most decisions on Google maps, then this is where i would look to make it easier!
If an individual like myself who is vegetarian, makes her own soap, shops second hand, and tries to lower her carbon footprint wherever possible, was still so confused on basic ways to make “eco-friendly” decisions, then there were plenty of others struggling or simply ignorant.
Hypothesis
Goal
Add a feature to Google maps that helps people make more eco-friendly decisions
Prototype
Identifying Need & Demand
Even though this was a conceptual project, it was important to me to answer a few questions before I decided this would be a worthy cause.
Had Google solved for this yet?
Would it be valuable to Google maps?
Is there a problem to be solved (beyond my own opinions)?
Is there a problem to be solved?
The big picture
The individual
The IPCC has warned we have 8 years to prevent the worst impact of climate change. Uh, yes it’s a big deal! We’ve got to do something now!
Do individual decisions really matter? Yes, national policies are important but can take years. Individual behavior change can be rapid and widespread!
Just look at the trend from cow to non-dairy milk over the years! Power to the people!
Do users really care to make better decisions? Yes - According to 2021 adweek survey, 78% of polled made purchase decision on values.
Google is the #1 app for navigation
Therefore, there is a responsibility Google has to take a proactive role in climate change with so many eyeballs!
Good news - It’s google’s priority to be net zero by 2030
Their phrase is “make the sustainable choice the easy choice”
Will a sustainability feature be valuable to Google maps?
Google maps HAD begun employing some eco-friendly initiatives like:
Fuel-efficient route options
Air quality modes
About section - shows what can be recycled at store
Had Google solved for this problem?
Emission savings on flights
There was an opportunity to “bring green” to the surface of decision-making in places. Google maps could use some help, because even though they have the initiatives, in a quick Instagram poll, only 5% of the audience knew any of these initiatives existed.
This was serendipitous timing for me! My idea was COMPLETELY aligned with their goals AND they hadn’t solved for it yet. I was very excited at this point!
Identifying Opportunity
What’s the focus?
86% of people search for a location of a business on Google Maps.
In a survey, 50% use Google maps to find restaurants
The lack of green initiatives on Google maps for places & restaurants equals opportunity!!!
PROBLEM STATEMENT
How might we make the sustainable choice the easy choice when choosing a restaurant on google maps?
The Process
Discovery
Empathize
Design
Delivery
Competitive analysis
Interviews
Project goals
Sitemap
Flows
Sketch
Wireframing
Hi-fi design
Prototype
Usability testing
Iterate
Define
User persona
User story
Discovery
Research
Research objectives
My core objectives in the research phase, that I wanted to learn and would guide my journey were based on the questions I didn’t know the answers to yet:
Identify how users currently make choices about businesses to frequent on google maps
Identify where in search process users would choose a more sustainable option, if presented
Identify what information is important that would incentivize users to choose an eco-conscious option
Assumptions & Concerns
Is there a green washing where ppl are numb to words “eco”, sustainable, green?
Is there a diffusion of responsibility when it comes to eco-decisions?
Is sustainability too confusing and broad ?
I had these questions in the back of my mind throughout the project:
What is the market already like? Are there other apps that help people make greener choices?
In my comparative analysis, there was only one app - sustainable life - that even attempted to make the sustainable choice the easy choice. However, it wasn’t worth comparing it because there was no information on it in any location, therefore, it wasn’t functional.
Comparative Analysis
STRENGTHS
There were expanded filters to search by, like “eco cleaners”
Gave helpful user details (ex. Best night to go out, good for groups)
WEAKNESSES
No choice for green/ sustainable options
Limited information about company values/ practices/etc
Not all icons clear
No communication if the restaurant uses sustainable takeout options
I expanded the analysis to look at Yelp and Seamless, which were the top apps used beyond Google maps to choose restaurants.
User Interviews
What are the people saying?
people interviewed
use Google Maps as #1 for navigation + finding places
“If nothing stands out to me about the place (on google maps), I’m not going to take time to go to the business website.”
“I got an email from a company that their food packaging is eco-friendly. I was excited and impressed, it made me feel good they care.
"I look so much at photos and decor. If they’re buying sustainable decor then they’re probably buying sustainable food as well."
“I make note and go back where I see bamboo utensils. I would rather support places that are doing good for environment."
Which means, the more the user knows about this the more they will be encouraged to choose based on this!
Which means we’ll want to show those that do this clearly
Which means - communicate with them that they’re making the right decision by choosing green
Insights
Users perceive local produce + reducing waste to be the biggest “green” impacts a business can make
78% of users are more incentivized based on positive impact of decision.
55% say after basic considerations the next most important reason in choosing a restaurant is its sustainability practices & green product options
Most important factors in choosing : 1. Photos 2. Reviews 3. Location
Which means meet the user where they are already looking - at photos, reviews, location, and description
users recycle + minimize plastic use
Empathize
User Persona
Design for the “eco-conscious” user first, and consider how to influence behavior of the outlier users.
I chose to design for the user persona of the “eco-conscious” googler. This was the main user I interviewed and believe will be most likely to adopt a “greener” feature first.
Because the state of our planet and Google’s goals require as many people as possible to “go-green”, I will also keep close awareness and emphasis on how to influence and potentially change behavior of the outliers, those who do not identify as “green”.
User Story
To keep any designs connected specifically to the user pain points, stories and experiences I created this asset to guide me from story to underlying problem, to discovering solutions and to specific features.
Define
Project Goals
A new party to consider
Through research and discovery, I felt there was a third party that was pressing and creating this need to “gogreen”. Users desire to be green, but dont go out of their way. Google desires to go green, but that is a recent thing. The issue is the planet, and the sustainability goals the world leaders have put in place.
The design for this project had to keep the user, the business (google and the local businesses in google maps), and the global goals all in mind to understand what would be created.
Weave the feature in the environment that exists.
Defining the Feature
Be where the eyes of the user are
The feature must be able to be distinguished when the user is looking at:
Location - possibly through color? ranking/score?
Photos - possibly add tags?
Reviews - possibly add tags?
Support their decision making
The feature must be able to help a user distinguish one place from another’s eco-friendly choices. Possible options:
Places have an “eco-friendly score”
Get specific with filters.
The easy design answer was to just add a sustainability mode where you can choose, like the air quality or terrain mode, to see all the sustainability decision to make. But that was an extra choice a user would have to make. That wasnt THE EASIEST. The design had to be a way of flow and ease the user would discover where they were already existing.
Help the user’s future self know where to go
There should be a super easy save feature, so when a user sees an eco-friendly place, they can go back there. The feature would:
Have a default “green” folder
Have tabs to click to describe the place vs writing manually
Site Map
Once I had identified where the user was and potential ways to bring awareness to their decision at those moments, I wanted to check myself to make sure I was designing in the first and second layers of interaction with the app.
User Flows
I’d discovered in the research that users look up restaurants the most when searching places on google maps, but couldn’t find restaurants that were sustainable, so that would be my first task flow to bring the sustainable restaurants to the users.
I also discovered a pain point that when a user was out in the world, they would notice eco-friendly places they’d want to patronize, but it wasn’t easy to get back to these. For this reason, I selected it to be a second task flow. Therefore, helping your present and future self make greener decisions.
Design
Sketches
I started by sketching the pages I had identified the users eyes are on, added existing design features within the app, and started the process of addition. The features came to life here (in the green marking).
Wireframes
I was able to quickly create the mid-fi wireframes because I was working within the constraints of Google’s material design system. I discovered at this stage that I desperately needed quick usability tests to know what kind of score would appeal and be intuitive to users.
Iterations
Early user feedback revealed the need for scoring, icon specification, and color contrast importance!
Numbers confuse people - use alternative ranking
Don’t use percents, stick to simple differentiation of low/med/high
Percents create confusion
Eco-Icon decision making
Originally designed a dot, a leaf, and a triangle
Dot failed because of so many other associations with shape, like on/off
Leaf failed because of the soft edges, seen too often, and didn’t catch eyes
Triangle was a success because it was inline with the Google aesthetic, a caution sign, there was a recycle association, and it was edgy, it caught the eye of the user
Use color distinction to show hierarchy
I designed two different styles to show a secondary hierarchy of score besides just low/med/high. I tested a version in shades of green vs a color range (like green/yellow/red)
The shades failed because of poor contrast, were not accessible, too confusing, and not intuitive
Is there a need for the score in the first place?
There was some feedback of users saying they wouldn’t choose a place with a lower score. Which brought up the question, is a restaurant either “green” or not?
Upon further inquiry this allowed me to look at a new design of the eco score
I didn’t have to show all the scores from the beginning because I want people making the best decision possible.
This created the “Layered approach”
Default to the best - either is or isn’t “green”
Deeper : user can see all the scores and keywords on the info card
Deepest : allow user to click in and see what a detailed score means
* For food deserts - a user can still make the best decision possible (a user can choose a lower score or see all scores, when theres no high scores in the area)
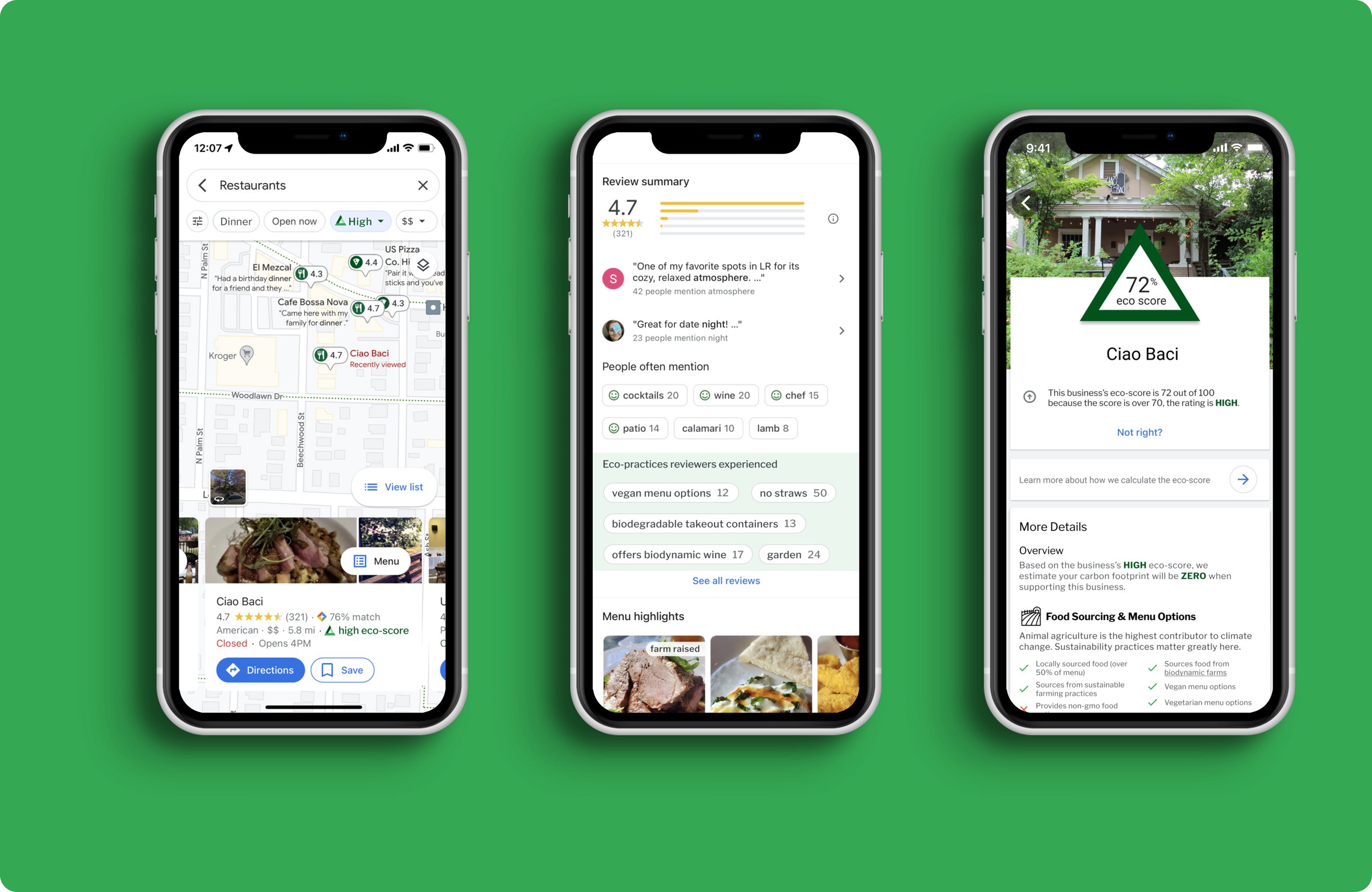
Hi-Fidelity Designs
Viola!
Delivery
Final Design
Flow 1
Search by eco-score
Flow 2
Save eco-friendly place
Flow 3
Pull up saved eco-friendly place
Usability Testing
moderated user tests
non-eco-conscious user
Successes
100% success in task flow
Surprise and delight at seeing green places
Recognized colors as low/med/high
Pleasant experience scanning eco-score info / answered questions user had before they had a chance to ask
Photo/review tags validated decision
Convenience of default green list
Testing out the two task flows on both types of users (eco-conscious and non) showed signs that behavior change is possible!
eco-conscious user
Can this feature impact behavior change?
57% of users shared thoughts that correlate to signs of behavior change, proving there is an opportunity to influence both eco-conscious and non towards more “greener” decisions
Due to visual consistency + influence of ranking + bringing awareness of negative decisions to surface
Iterations
Iterated based on what users value and failed the most
I simplified the icon to a solid color and chose to make the detailed info card easier to digest with photos and ranked it based on what users read first.
Since the “often mentioned” tags had green smiley faces, this was confusing to users and they thought the green had to do with the sustainability decisions customers add. To differentiate the two, I designed and tested an additional background section to pop for the user.
Conclusion
This is only the beginning. I see even more possibilities and iterations with more time and testing.
There are short term and long term iterations I see possible, based on what else i discovered in the user research and testing.
Short term iteration ideas:
Another round of research and testing to show information more visually for eco-score
Use metrics to determine frequency and choice in decisions from feature
Monitor if restaurants increase their score over time because they desire a higher score, which would incentivize another layer of behavior change
Popups to show its new, to guide along way, to suggest saving for future
Long term iteration ideas
Expand to all businesses in google maps
Show users weekly scores of what impact they are making by choosing the “greener” decision (show positive reinforcement)
Oh boy! In this design project there were massive takeaways that led to me being a whole new designer on the other side.
Every time I make a decision that’s based on feedback is a key component of the process. Write these down and keep to share with client.
Utmost importance to design icons and choose colors with keeping in mind previous associations.
Dont wait till the Hi-Fi designs to get feedback, get feedback along the way.
Lessons Learned
A design that doesnt work for some doesnt mean it failed. Look at the % of users who succeeded vs failed. If it’s majority, then prioritize.
Dont go through the motions of the design process. Think critically about each and ask myself if it will help inform the next step.













































